Простими фотографіями вже нікого не здивуєш, тому багато користувачів застосовують фільтри і ефекти, щоб зробити свої фото більш оригінальними. Особливий інтерес викликає ефект олівцем малюнка або начерку, адже він дозволяє представити будь-яку фотографію в вигляді скетчу. Такий ефект можна знайти в багатьох мобільних додатках для обробки фото, проте, вони не завжди дають потрібний результат. Найкраще зробити все самостійно. У цьому вам допоможе програма Adobe Photoshop. У цій статті докладно розглянемо, як з фото зробити малюнок у Фотошопі. Давайте розбиратися. Поїхали!

Про те, як зробити імітацію олівцем малюнка
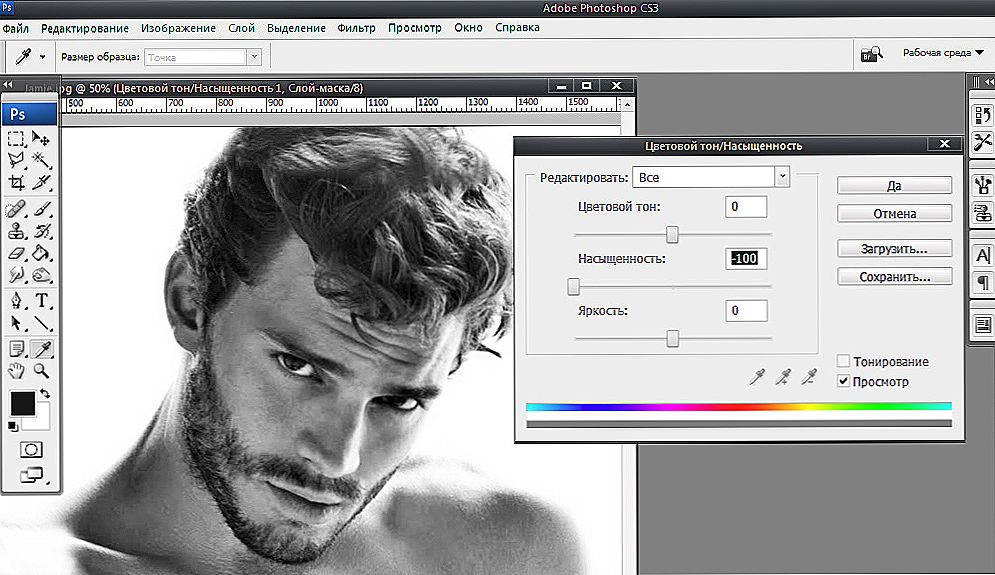
Спочатку запустіть програму і відкрийте фотографію. Для цього потрібно перейти до меню "Файл" і натиснути "Відкрити". Після того як зображення завантажиться, необхідно його знебарвити. Перейдіть на панель шарів і створіть новий шар, що коректує, натиснувши відповідну кнопку, після чого знизьте насиченість до мінімального рівня.

Знижуємо насиченість до мінімального рівня
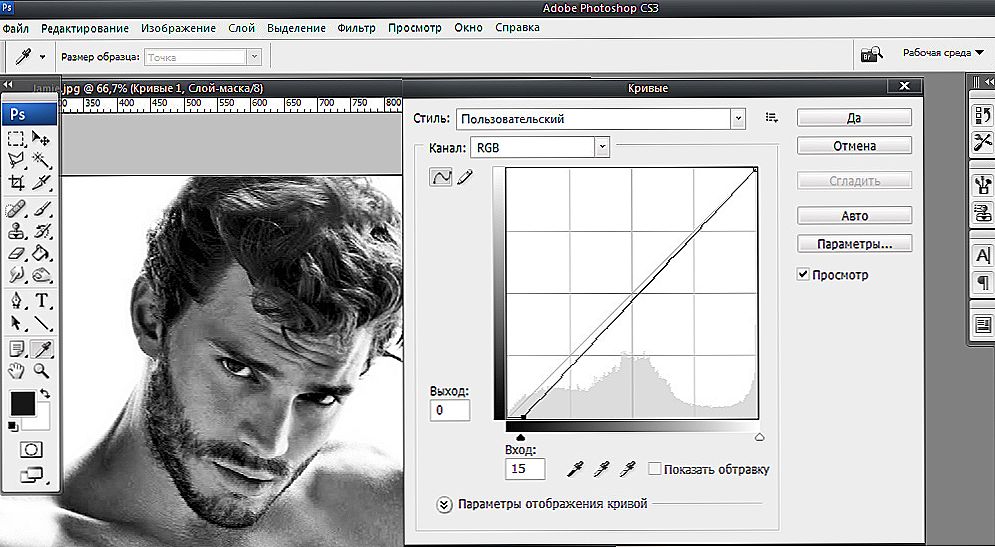
На наступному кроці потрібно додати новий коригувальний шар "Криві". Повторіть все в точності, як на попередньому кроці, тільки замість "Насиченість" виберіть "Криві". Щоб зробити зображення більш контрастним, пересуньте нижню точку в праву сторону.

Регулювання кривої рівнів
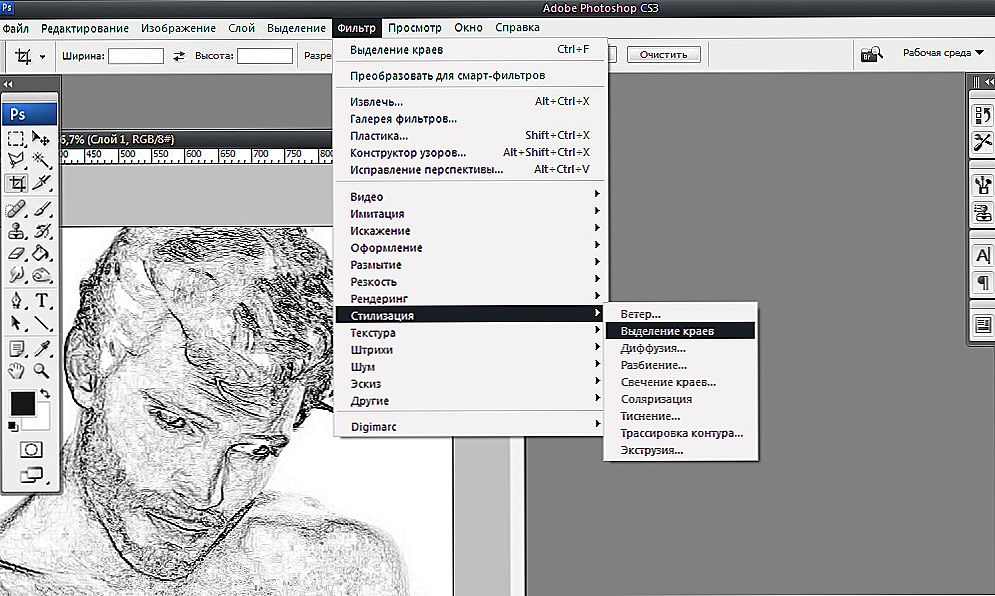
Далі, необхідно створити об'єднаний шар. Зробити це можна комбінацією клавіш Ctrl + Shift + Alt + E. Після чого перейдіть до меню "Фільтр". У спливаючому списку натисніть "Стилізація" і виберіть пункт "Виділення країв".

Виділяємо над ділянкою
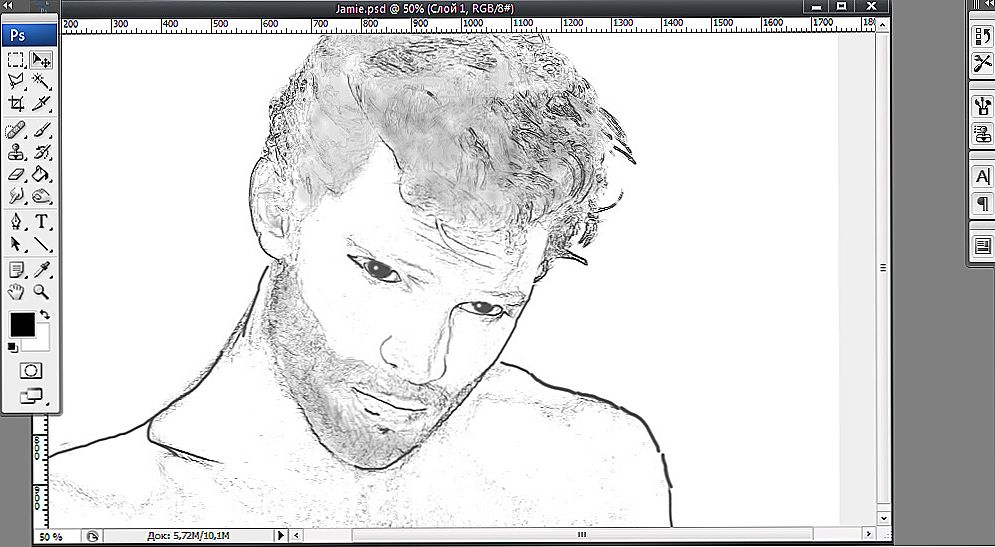
Тепер, як на попередніх етапах, потрібно знову створити коригувальний шар "Криві". У вікні, пересуньте верхню точку вліво. Ця дія збільшить контрастність і усуне непотрібні сірі відтінки.
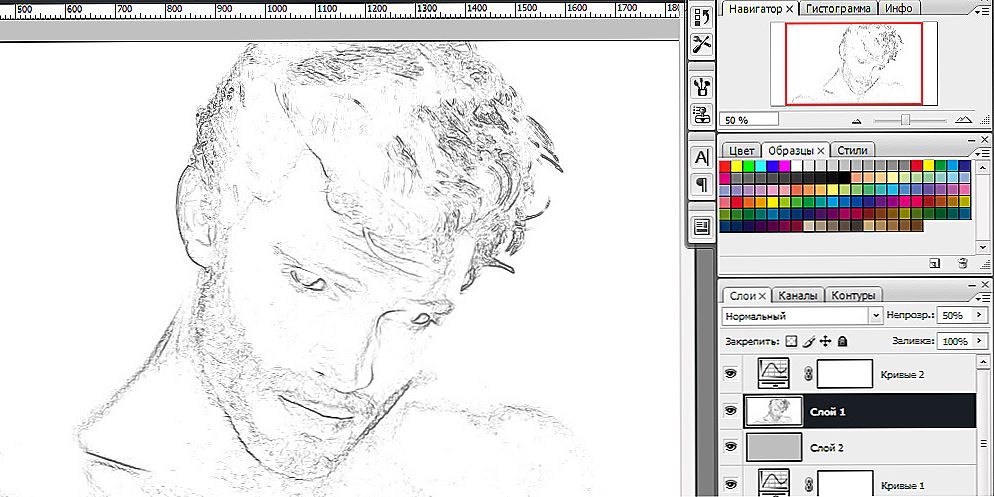
Наступний крок - створити новий шар. Робиться це комбінацією клавіш Ctrl + Shift + Alt + N. Після цього його потрібно залити кольором #eaeaea. Щойно створений шар необхідно розташувати під шаром, до якого ви застосовували фільтр "Виділити краю".

Контури стають м'якшими
Знизьте значення непрозорості для шару з виділеними краями. Підберіть те значення, яке вам більше подобається. Знову створіть новий шар, а потім виберіть на панелі інструментів м'яку круглу кисть. Затиснувши клавішу Alt, клікніть по фону, щоб скопіювати його колір. Акуратними рухами профарбовують необхідні області фотографії (волосся і так далі). Робиться це для додаткової стилізації.Далі, можна підкреслити контури, використовуючи чорну кисть. Підберіть непрозорість, жорсткість і діаметр кисті для досягнення максимально реалістичного ефекту. Якщо зробите все досить акуратно, буде складно зрозуміти, що насправді це не реальний малюнок, а оброблена фотографія.

Для роботи слід використовувати тонку м'яку кисть
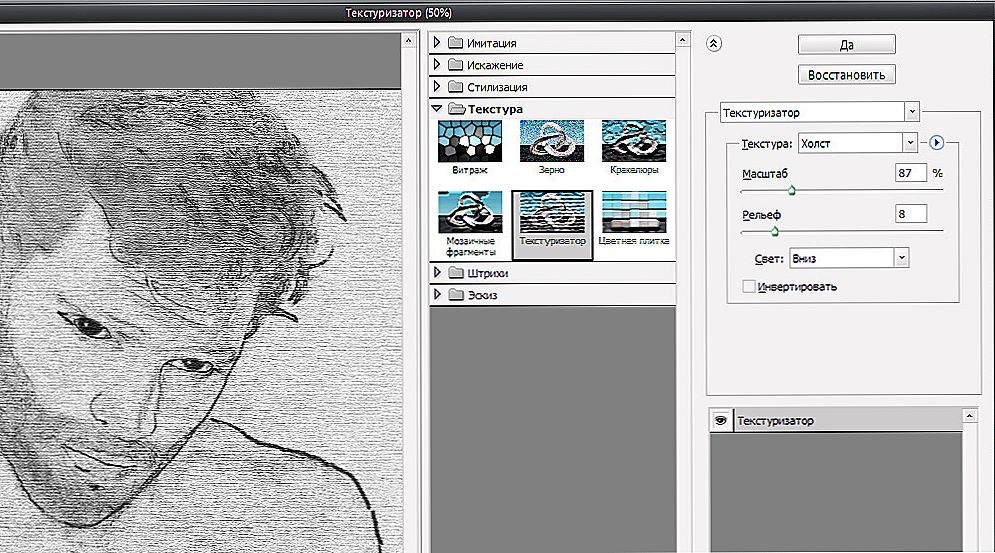
Після того як ви зробили стилізацію і підкреслили контури, можна додати паперову текстуру для більшої реалістичності. Скористайтеся вже знайомої комбінацією клавіш Ctrl + Shift + Alt + E для об'єднання шарів, а потім відкрийте меню "Фільтр", перейдіть в галерею фільтрів і виберіть "Текстура". У списку натисніть на пункт "Текстурізатор". За допомогою повзунків підберіть оптимальні настройки. При необхідності знизьте значення непрозорості для отримання прийнятного результату.

Для створення ефекту паперу застосовується додатковий ефект
Малюнок готовий. Залишається тільки зберегти його і насолоджуватися виконаною роботою. Навряд чи хтось з упевненістю зможе сказати, що це колишня фотографія, а не реальний малюнок.

вийшло непогано
Тепер ви знаєте, як зробити ефект малюнка в Фотошопі.Пишіть в коментарях, чи була корисна для вас ця стаття, задавайте питання, що цікавлять по розглянутій темі і діліться з іншими користувачами своїми успіхами в редагуванні зображень.